Overview of the modern DFFS
This page show a brief overview of the functionality of the Modern DFFS. Please post any question in the fourm over at SPJSBlog.com or send a support request.
Enter configuration mode
To enter configuration mode you must use the DFFS button in the list view toolbar

Select which form to configure
On this form you will see the license information and can select with form to configure. You can use the toggle in the top left corner to select production mode or development mode.

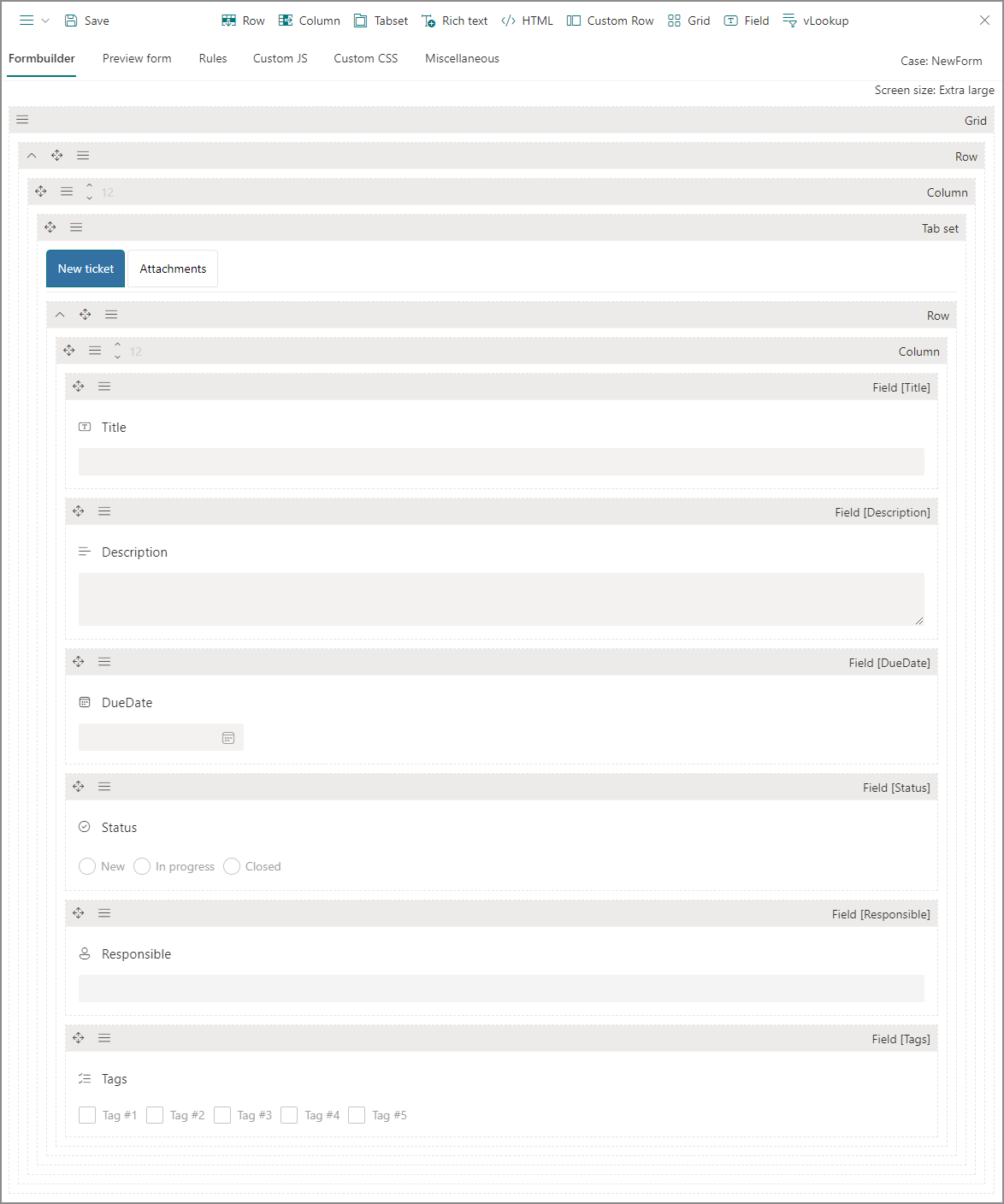
Formbuilder
This is where you build your form. When you first open the form it will by default contain all fields in the list. You can remove the fields you don’t need in the form by deleting them from the configuration.
You can also use tabs to arrange fields in groups to make the form easier to navigate.
The top row contains a menu where you can switch between forms, or browse earlier restore points saved for the current form.
To build the form you drag and drop elements from the toolbar in the top. You can add multiple columns to have fields or elements side-by-side and you can configure the layout for different screen sizes.
Use the menu on each item to access more properties.

Preview your form while you work
You can click this tab to preview your form without exiting the configuration.

Rules
This tab lets you add rules to make you form dynamic. This rule will set some fields as required and prepare an email if the ticket status is New. You can select different triggers and also combine multiple triggers to create more complex rules.
Please note that you must configure both the “If yes” and “If no” to ensure the actions are turned off again if the rule is not evaluated as true.

You can select between these action for a rule – both in If yes and in If no
- Required fields
- Optional fields
- Visible fields
- Hidden fields
- Editable fields
- Readonly fields
- Show elements
- Hide elements
- Show / hide form buttons
- Call a function
- Set field value
- Prepare email
- Remove email
- Show / hide tabs
- Select tab
- Show a message box
- Show a field message
- Remove a field message
Custom JS and Custom CSS
Advanced users can add custom js to further enhance the form and custom css to change the styling.


Miscellaneous
This tab contains some additional settings.
